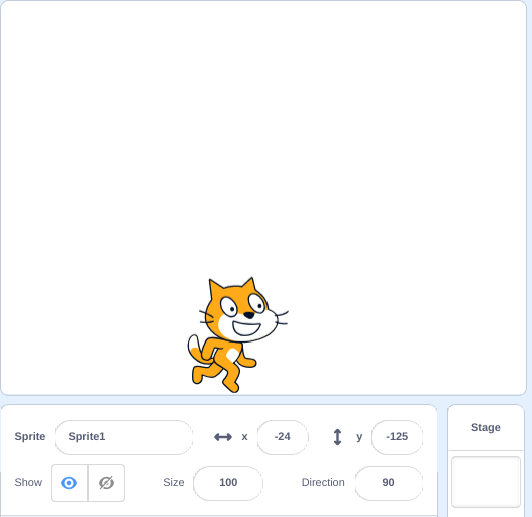
We are finally at the point now where we can start making our first game using the skills and techniques I have explained in previous blogs. To start off we will add a knight I found off the internet. It is okay if your knight does not look the same or have a different size we can adjust that later.

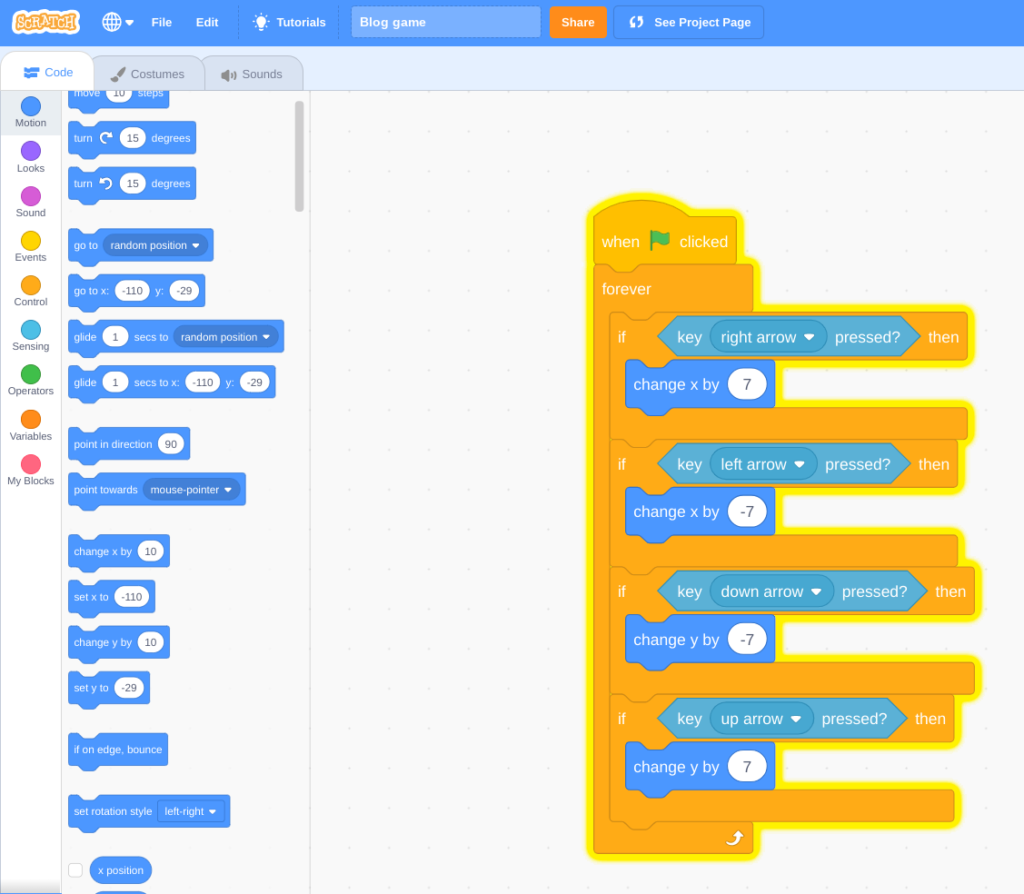
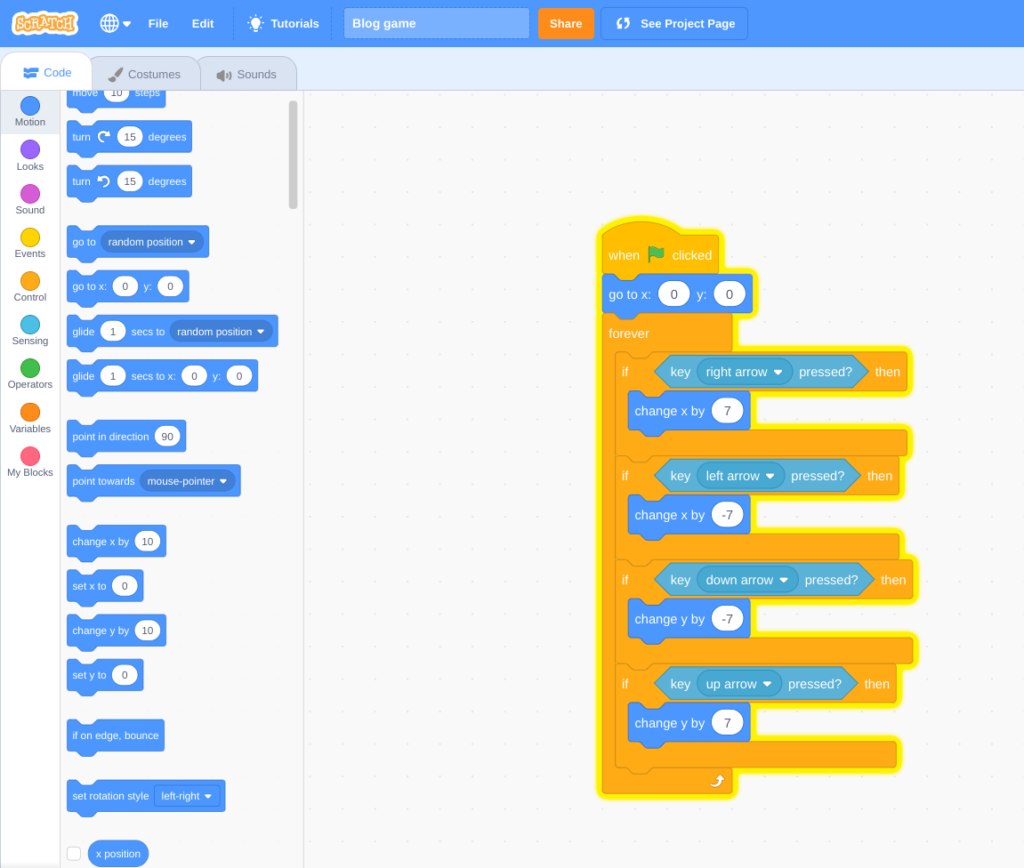
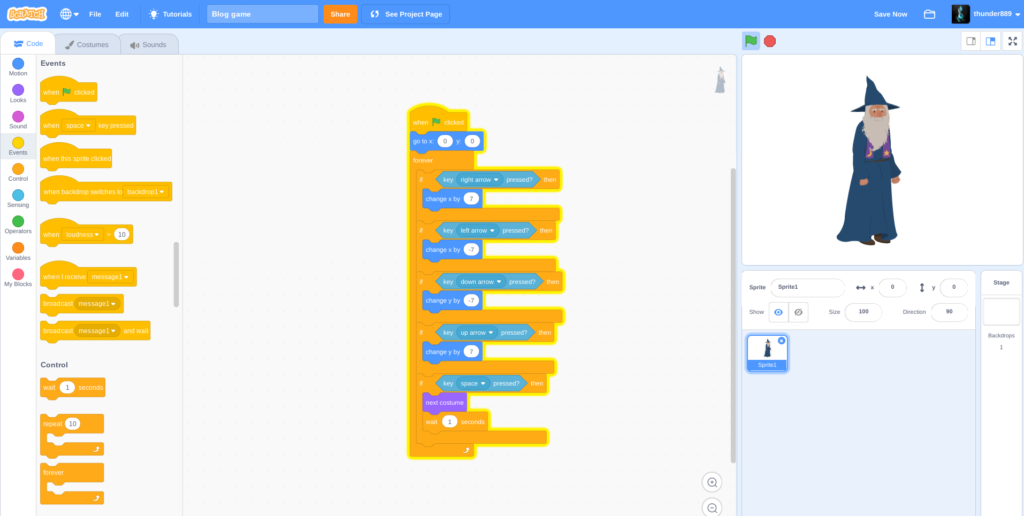
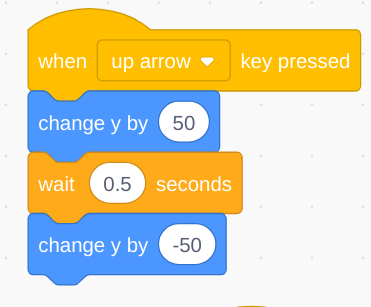
Next we have to add the movements that our knight does we need to add a (when up arrow key pressed). To the (when up arrow key pressed) we need to add a (change y by 50) block, a (wait 0.5 seconds) block, and a (change y by -50) block.

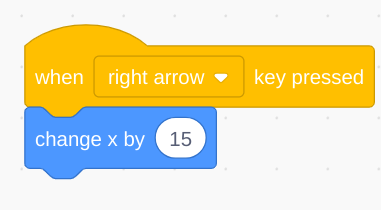
Next we need a (when right arrow key pressed) block with a (change x by 15) block connected to it.

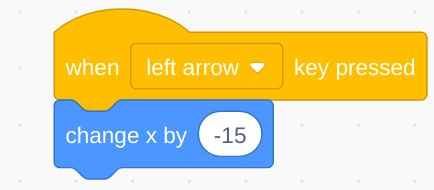
Finally we need a (when left arrow key pressed) block with a (change x by -15) block connected to it.

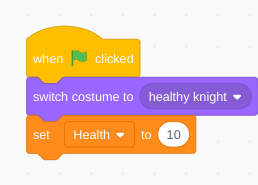
Next I will take a when (green flag clicked) block and a (switch to costume 1) and connect them. After this I will add a variable To make a variable you go to the tab labeled variables and click make a variable. Make sure that when you make the variable it is labeled health and that it is for this sprite only. Once you have finished your variable take a (set health to) block and connect it to the other 2 blocks. Make sure to set the health input to 10.

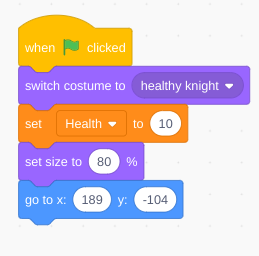
The next 2 blocks may differ slightly on the type and size of the knight you pick for your game. For my sprite I need to use a (set size to 80%) this may be a greater number or a smaller number depending how big your knight is. Finally you add a (go to) block and my coordinates are x:189 and y:-104 your coordinates might differ slightly once you connect all your blocks it should look like this.

This is the end for the first part of making my game 2 player battle simulator thanks for reading my blog and don’t forget to leave a comment and whether you like it or not.