Now that we set up a basic calculator design screen we can work on adding buttons to make it work. Because at the moment all it does is sit there and look nice.
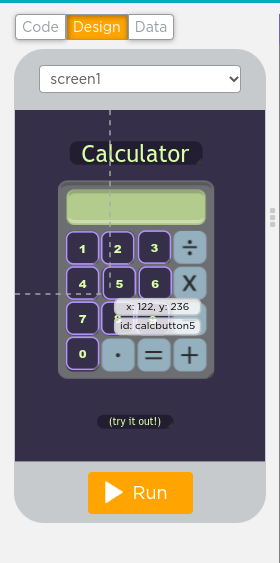
The first buttons we are going to add are going to be the number buttons that will add text to the calculator output. Once you have added all the actual buttons to the calculator we will number it 1-9

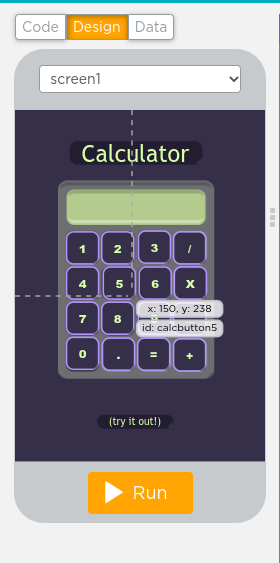
Once we add our buttons we will need to set up our sign buttons for the division sign multiplication equals and plus as well as the decimals place.

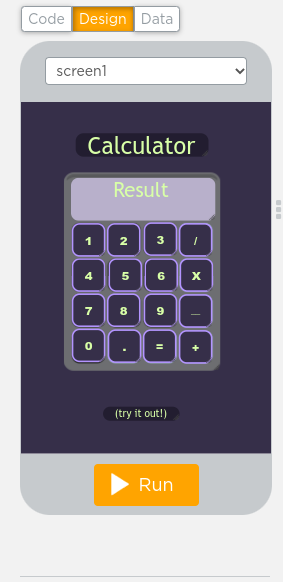
Now we will add some finishing touches such as the response text box and we are basically done in terms of designing the UI or user interface of our app.

This is our final result for this blog I hope you enjoyed and as always feel free to check out my you tube channel for gaming and cooking videos: https://www.youtube.com/channel/UCrlNUqQVBxLIbdltHQBdcYg