Hello and welcome back to the Shield Clicker Project today we will be going to add code to our shield that will allow us to actually accumulate shields that we will be able to spend in the Shop.
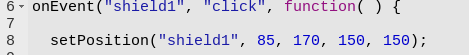
To start we need to add an on event for when the shield is clicked

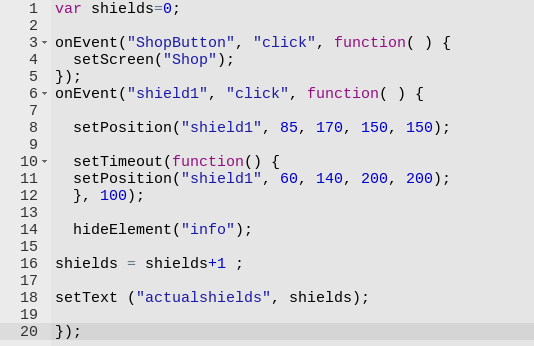
I’m sure this code looks intimidating but I’ll explain what it does in small sections essentially going line by line

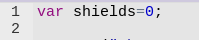
In the first lines we are establishing our variable shields that we can add to every time the shield is clicked and give it an initial value of 0.

I’m skipping over lines 3-5 because I went over those in the last post so check back there if you need to. These lines make it so that when our shield is clicked it makes it smaller and changes it’s position slightly giving it almost a bouncing effect every time it is clicked.

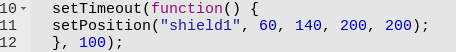
These lines allow the code to wait 100 milliseconds with the set timeout command before restoring the shield to its previous size which completes the bounce effect.

This code very simply hides the info at the bottom of the screen that tells you to click the shield for the first time.

This code makes it so that every time we press the shield it sets the value of our variable shields to its current value + 1.

This code sets the text of a second text box I had to make to the actual count of our shields and the symbols at line 20 are what complete our on event and finalize its function. And all the above code runs each time the shield is clicked.

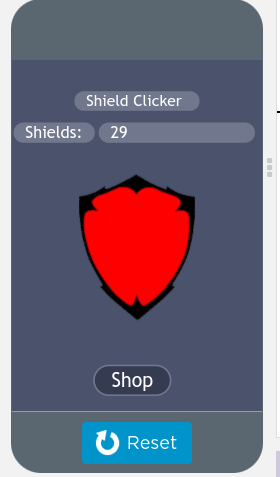
The shield UI looks like this after about 29 clicks and stays very similar no matter how many times it is clicked.
That’s it for this lesson that was primarily focused on basic coding. In tomorrows part we will be going more in depth into our shop and we will start some code there to upgrade our shield.
Thank you for reading and have a good day.