Today’s part of the project will mostly focus on the UI and some of the code for our shop screen. To start I will freshen up the interface and make it look nicer.

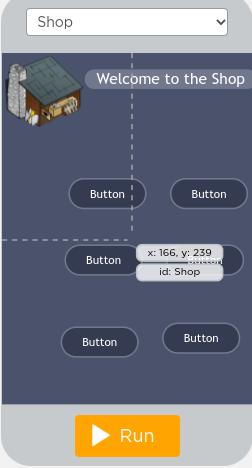
Before

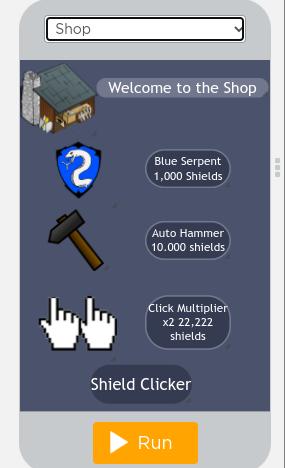
After
I’ve also added code to each of the buttons that I will explain today to start we have our new shield the blue serpent.
With the blue serpent we needed to add multiple lines of code with the beginning of it here

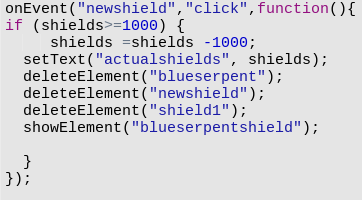
We need this code to hide our blue serpent shield that sits atop our previous shield that way it doesn’t show up when we don’t want it to

This next whole segment of code is very simple. As soon as the new shield is purchased 1000 shields are removed from our total and our text changes. Both the shop elements are deleted and then our old shield is deleted. Finally the actual shield on the shield clicker screen is shown to be clicked.
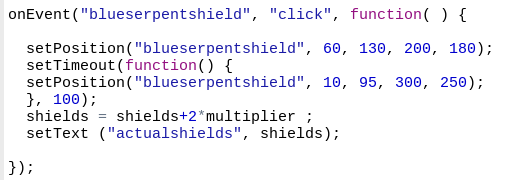
Lastly for the serpent we need the actual on click/on event code.

This code is nearly identical to the old shields code expect for the position which it is at, the amount it bounces and the amount of shields it gives. It gives 2 shields and bounces slightly less. You might also notice that there is a multiplier variable which we will get to in a minute.
Our next shop item is the double click which allows us to get you guessed it double the points from clicking essentially giving us a 2 times multiplier.

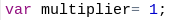
To start we needed to declare our multiplier variable and setting it to 1 is ok because anything times 1 is itself and we cant set it to 0 as anything times 0 is 0. From here we can add some very simply multiplier code to make it work.

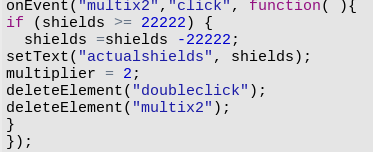
To start of course the multiplier has to be bought from the shop with the correct amount of shields. Next the text is reset to represent the new amount of shields, next the multiplier variables value is adjusted to 2, and then the shop elements are deleted.
Our final item in the shop is our first auto clicker/auto forger that makes shields. This code is definitely the most complex so far.

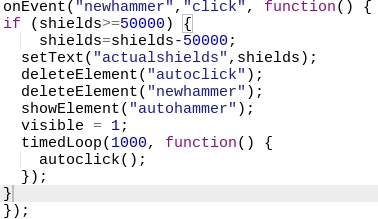
This on event just as the other allows us to purchase the auto clicker with the correct amount of shields and then updates the amount of shields text. After that our shop elements are deleted and then our auto clicker is shown. We add a new variable called visible that might be important later and finally set a timed loop with a custom function.

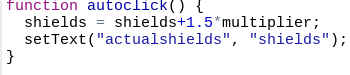
This is the function and it clicks for us every 1000 milliseconds and sets the text correctly to the new amount of shields.
That was quite a lot of coding for one blog post but I hope you enjoyed and feel free to check out my YouTube channel for interesting gaming/cooking videos. Link: https://www.youtube.com/channel/UCrlNUqQVBxLIbdltHQBdcYg