This is our 4th and final part in adding a shop to our game. With this we will be done with our shop and then we can move on to our second boss goldur but for now we have to add our final pieces of code to complete this section of our game.
Lets get started. As you should know by now once we enter our shop there is no way of leaving and as such we will be adding a continue button for our final part of adding a shop.
As always lets start bye getting our sprite ready.

This is the sprite I chose to for my continue button and of course you can choose any sprite you like. But now that we have our sprite lets start our code.

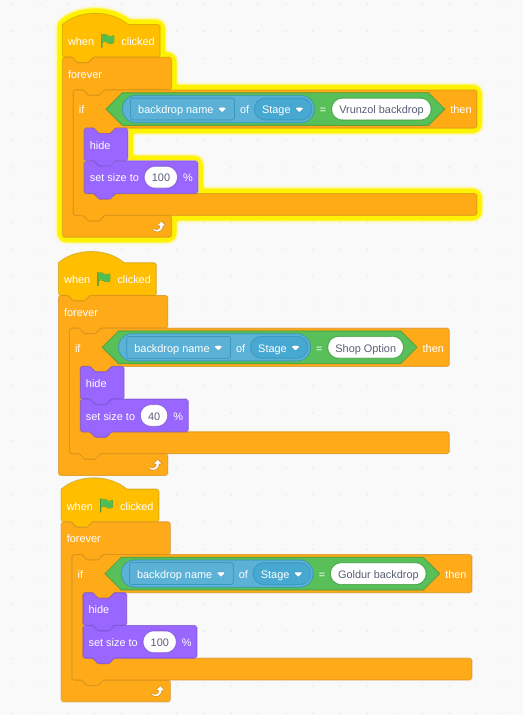
Just as with the shop option button we need to ensure that the continue button does not appear on any other stages so we need to in\corporate the above code.

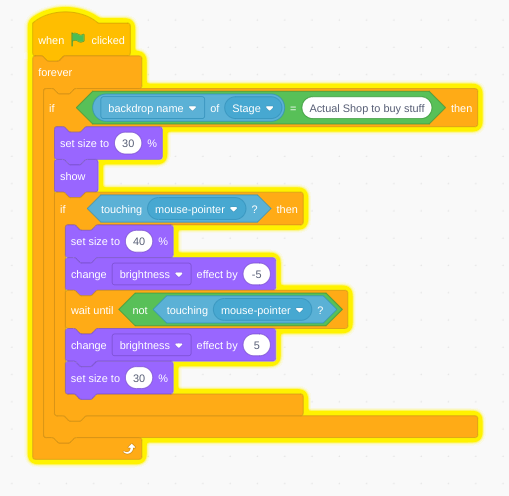
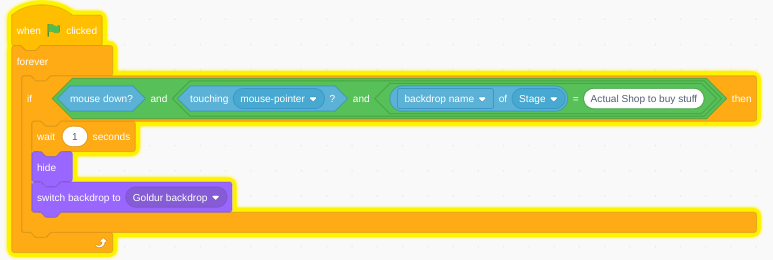
Next we have this code that will allow our continue button to be seen on our shop screen that way it will actually be useable otherwise obviously no one would be able to use it. Now of course last but not least we need the code that will actually activate our button when we click it.

With this final piece of code we will be able to use our shop button to go to the backdrop for our next boss Goldur so stay tuned because that blog post will be coming soon!
As always thank you all for reading this blog if you enjoyed let me know and leave a comment or email me (email in about me section) and also check out my YT channel @Drago Gaming link: https://www.youtube.com/channel/UCrlNUqQVBxLIbdltHQBdcYg?view/