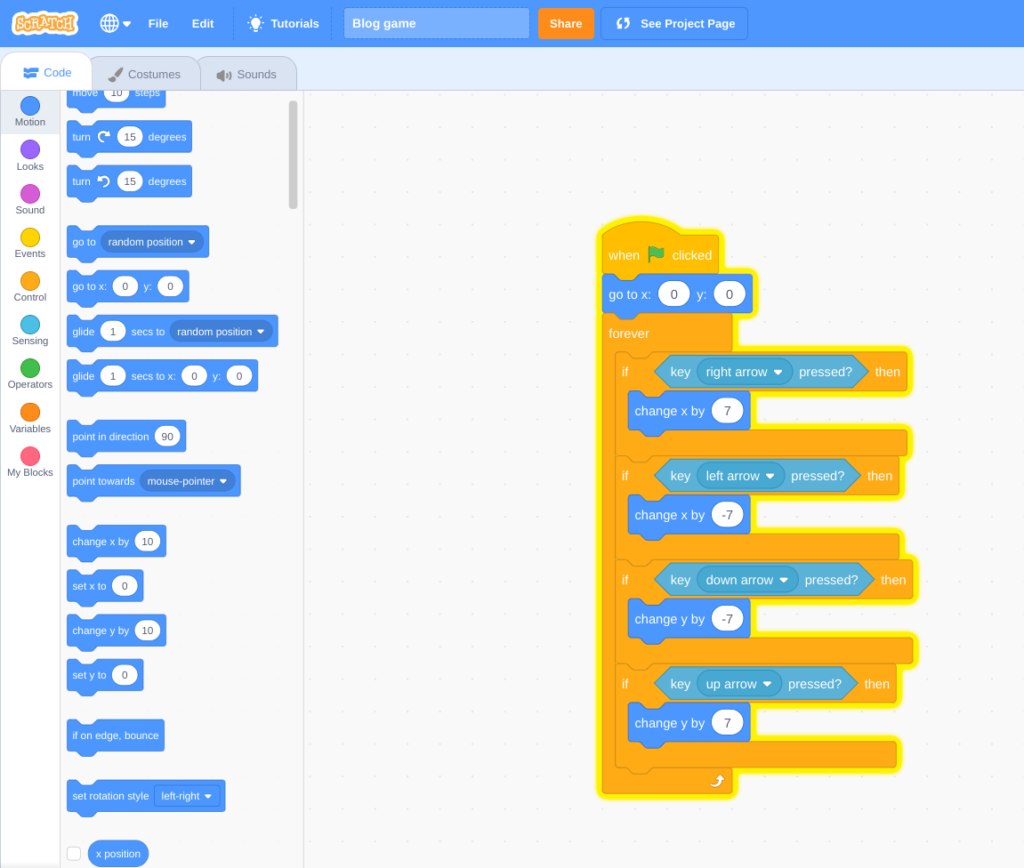
This step is going to be similar to step 4 but it will be slightly different as it is for the Warlock as opposed to the Knight which means we will definetely alter the code.
The first step is obviously going to be coding the magic shield which is the Warlocks defense feature.

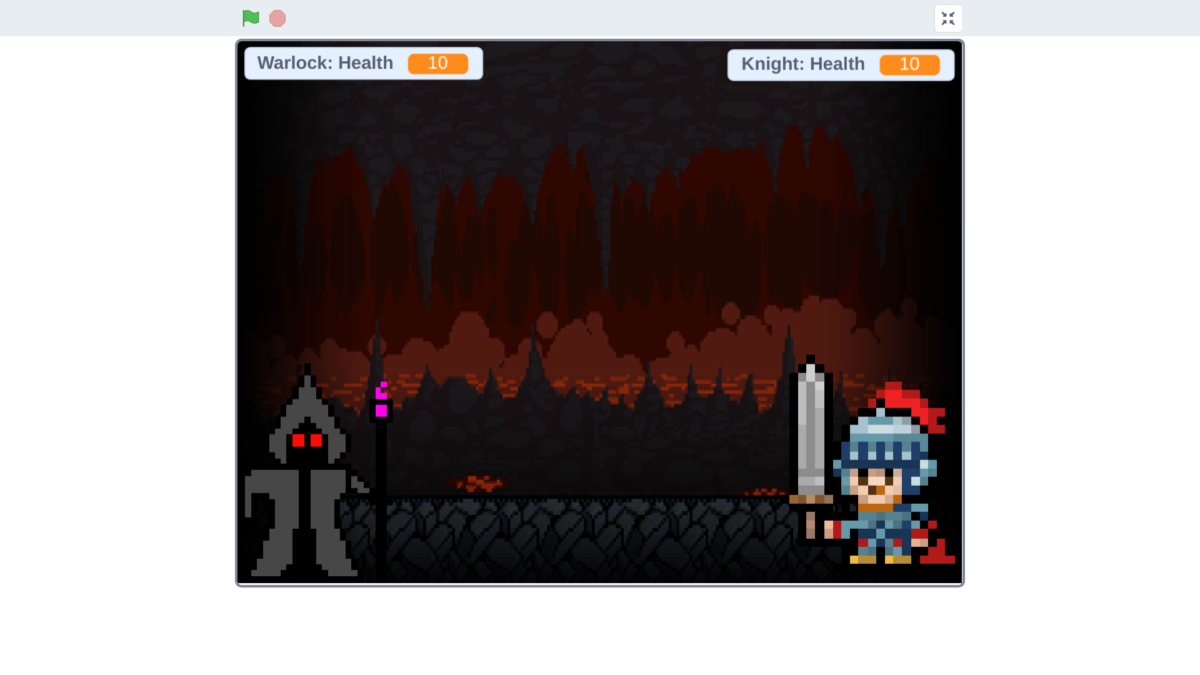
This will be the Warlocks magic shield and he will use this the same way as the knight. obviously its function is to completely repel the knights attacks so that the Warlock does not take any damage and so the Warlock can prepare for a counter attack.
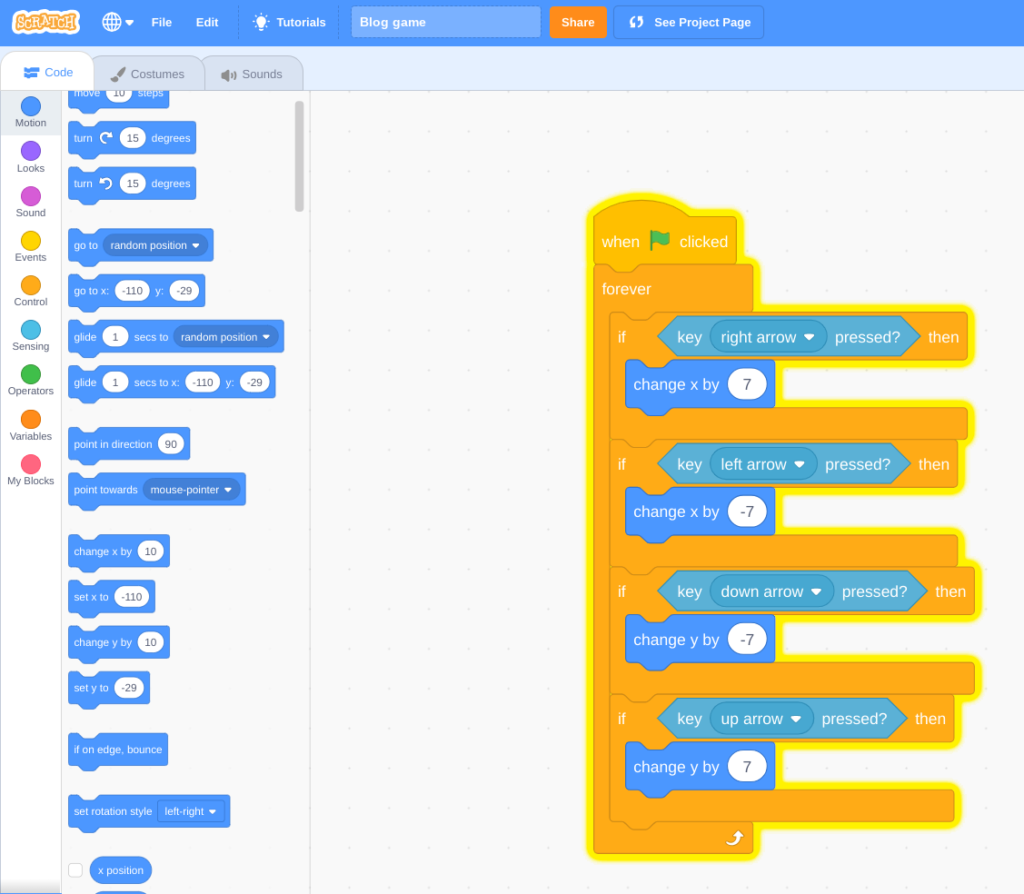
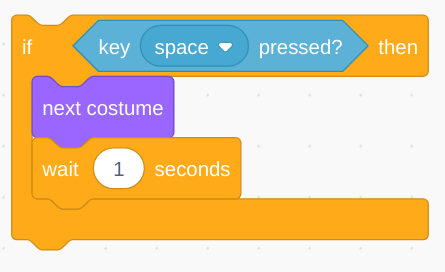
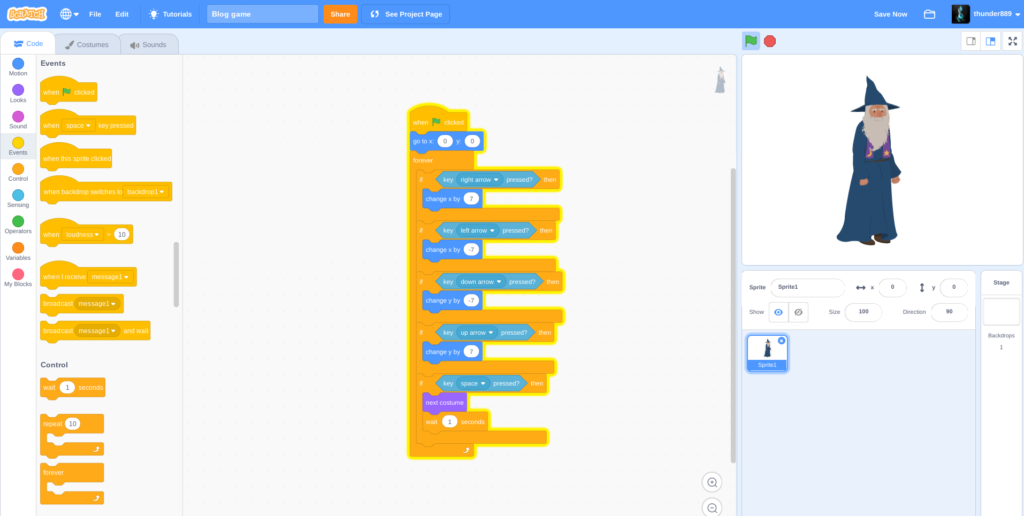
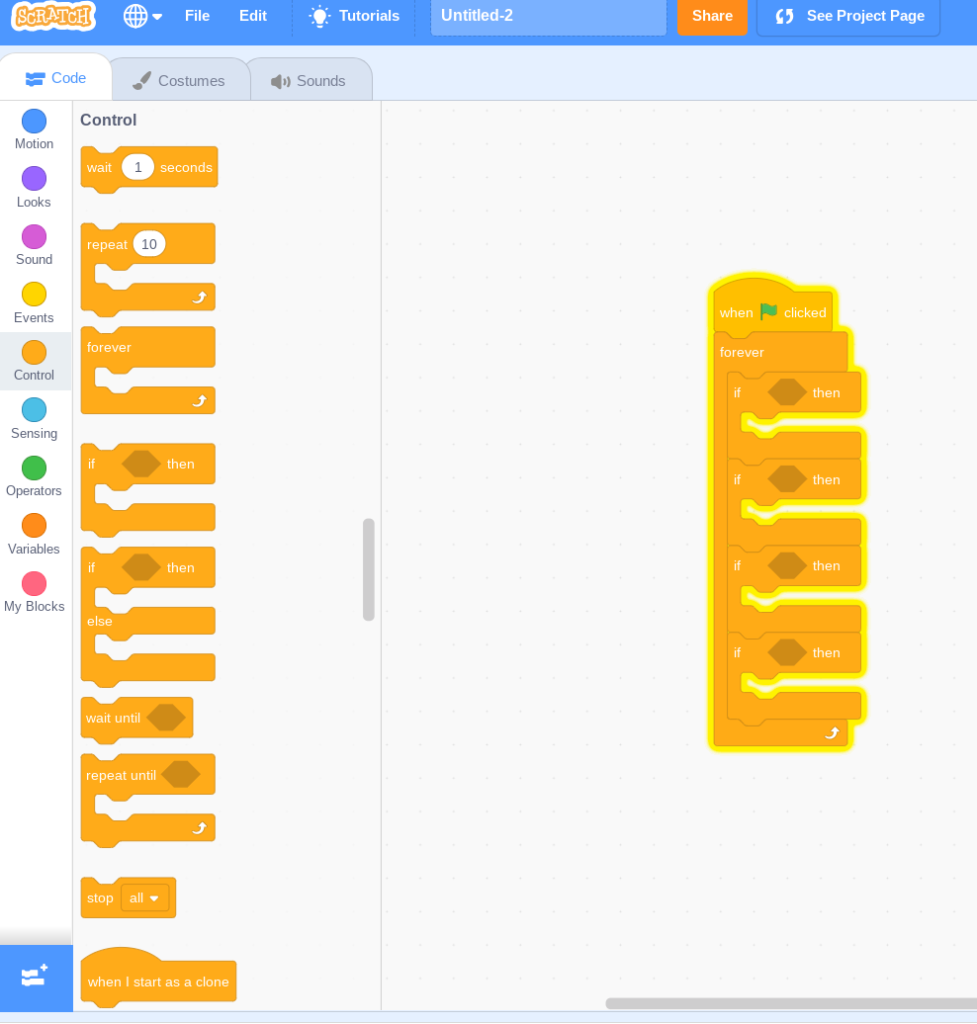
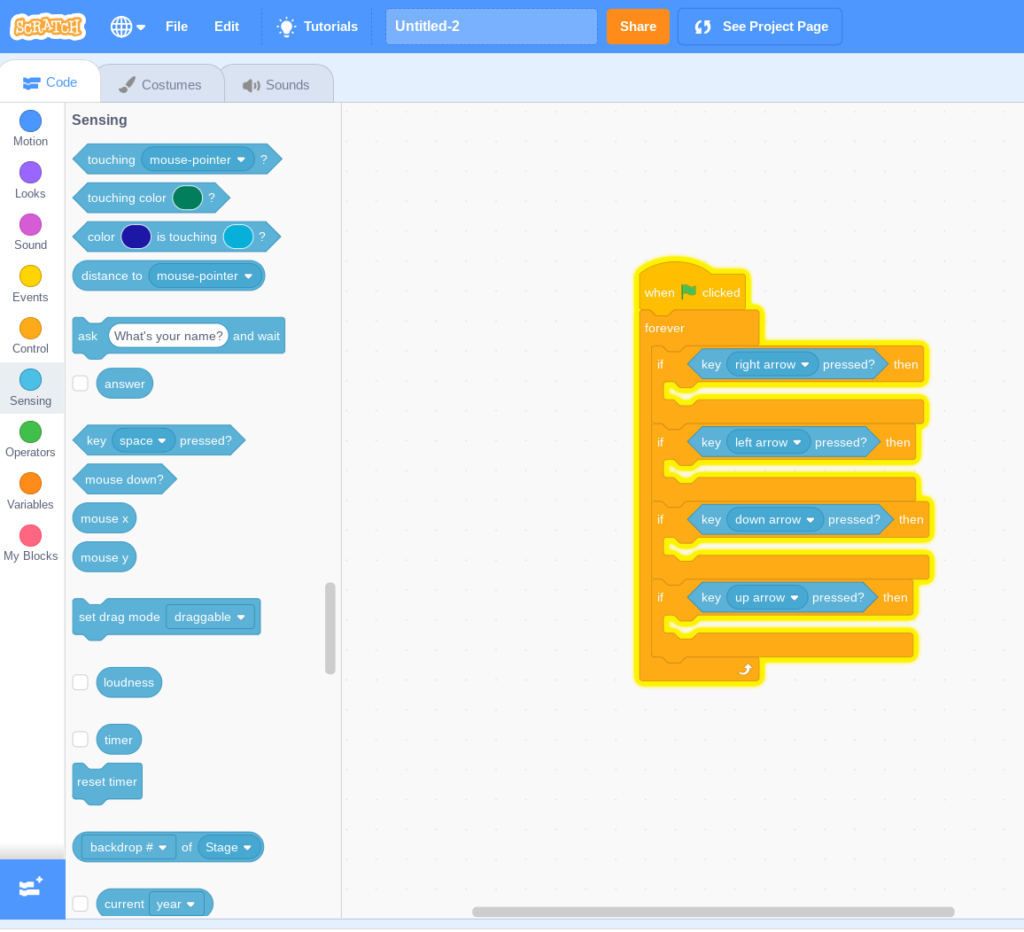
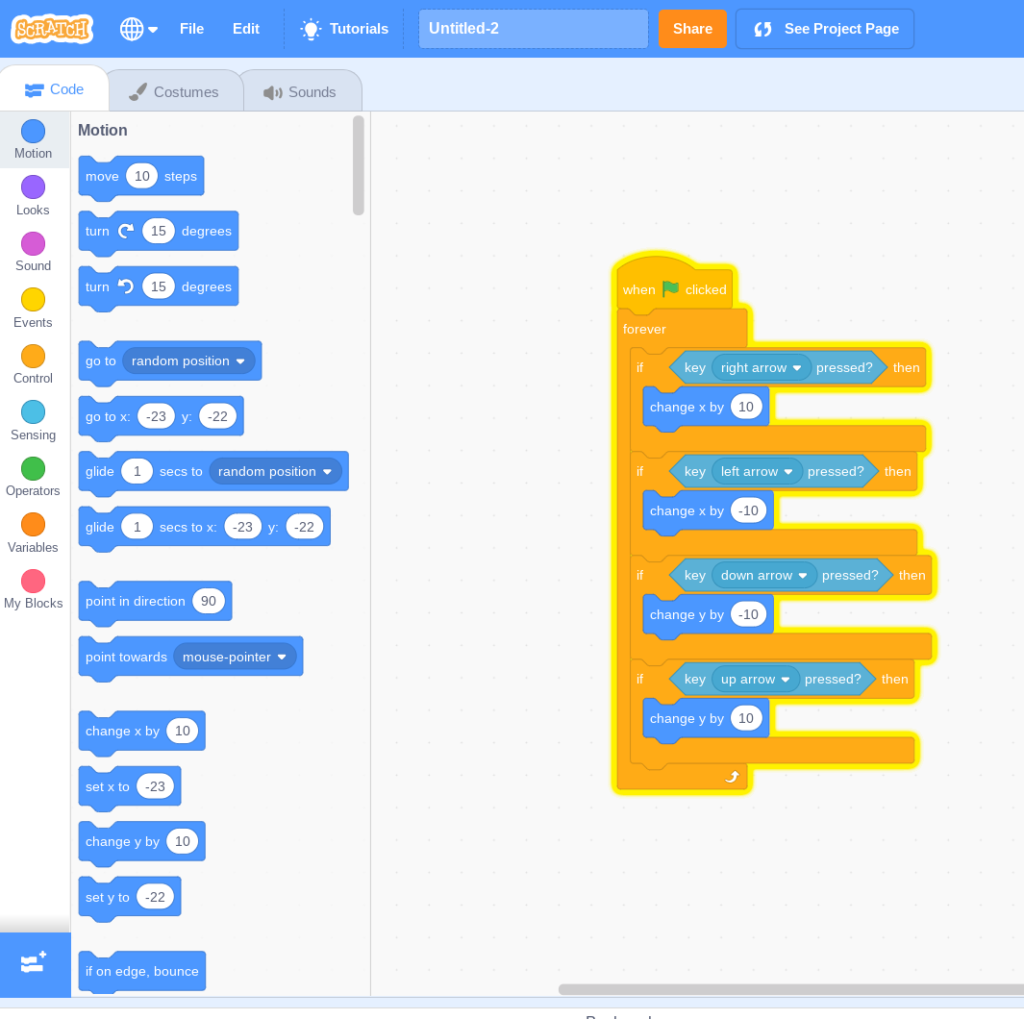
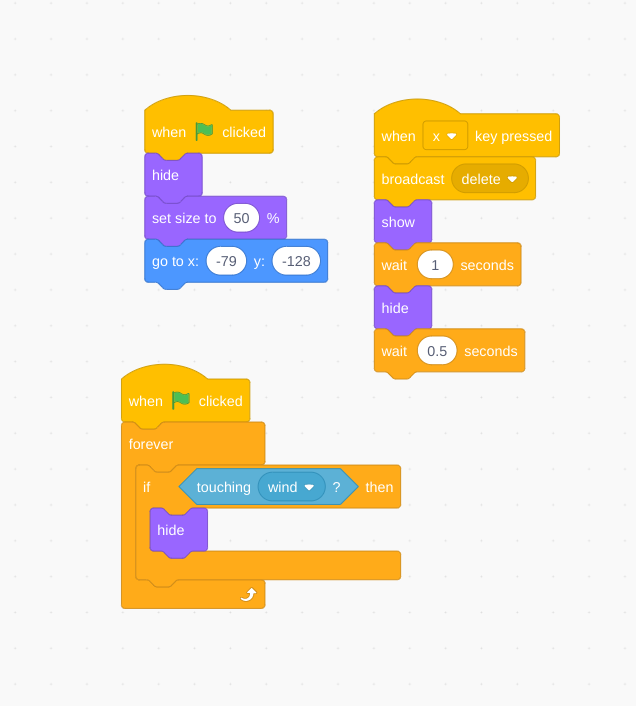
The code for the shield is pretty simple,

This code will do many things first off it will hide the Magic shield and set it to the correct size as soon as the game is started. Next when the player presses x it will broadcast delete which is just used to ensure the shield does not create 2 of itself, then it will show itself for 1 second and then hide itself once again. And at the very end to ensure that it cannot be spammed I added a 0.5 second cool down. Finally if it touches the knights wind/ defense break it will immediately hide itself allowing the Knight to attack.
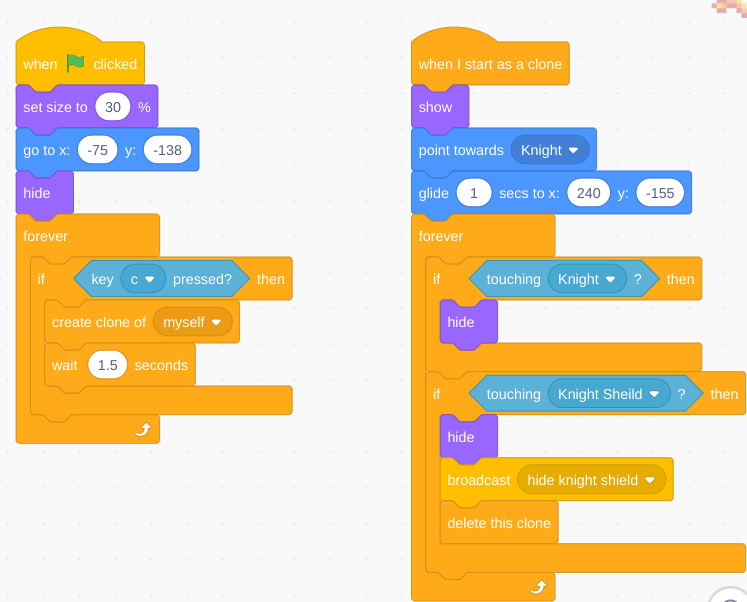
Now that we know the functions of the shield we can move on to the defense break. Just like the other defense break the code will be slightly harder than shield code as it serves a more advanced and complicated purpose.

I figured it would be interesting to have winds for both defense breaks but I realized that I would have to make the Warlocks fire wind look unique and different from the Knights wind so I made it into fire wind. Next up we have to code this sprite.

Putting in to consideration that this shield break is almost identical to the Knights shield break I think it is best if we skip over the basic functions and talk about the more important aspects of the game and these functions.
All the main functions of the game are completed so now we have a couple things left before this game becomes fully functional as well as some optional/additional finishing touches.
The main things that we have left to include:
- Adding multiple backgrounds
- Adding death animations for both characters*
- Adding damage animations for both characters*
- Adding all necessary variables
- Adding some extra sound effects*
- Adding a power up*
- All things on the list with an * next to them are optional but I personally recommend adding them as they really help complete the game.
That is going to be it for this blog thank you for reading if you have any questions email me @[email protected] And Sub to my YT channel @Drago Gaming link below: youtube.com/channel/UCrlNUqQVBxLIbdltHQBdcYg
Sorry for some reason the link will not become a link so you will have to copy and paste it for it to work. Sorry about this inconvenience hopefully I will be able to fix it in the future.