I know this blog has a pretty long title but basically we will be adding in the advanced Mech bullets code that will allow it to function not just as a purchasable item but as an actual bullet.
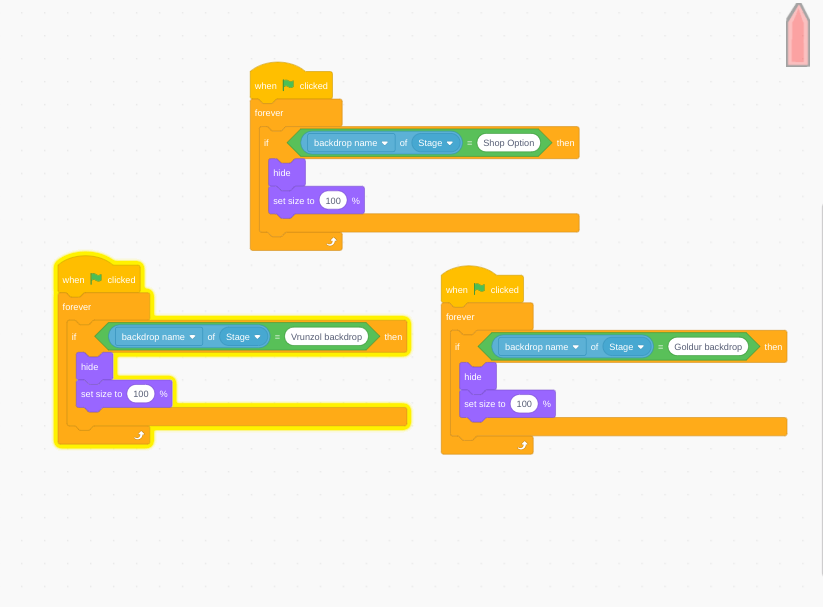
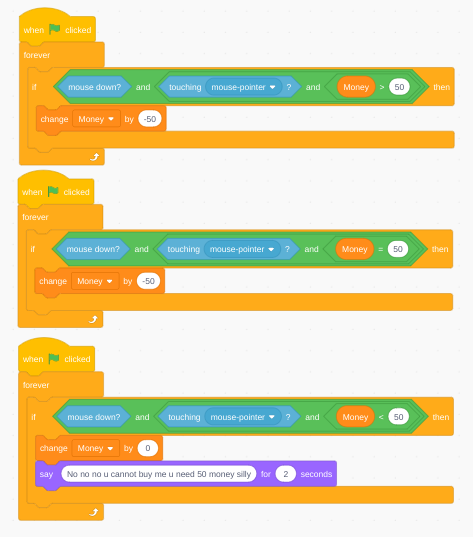
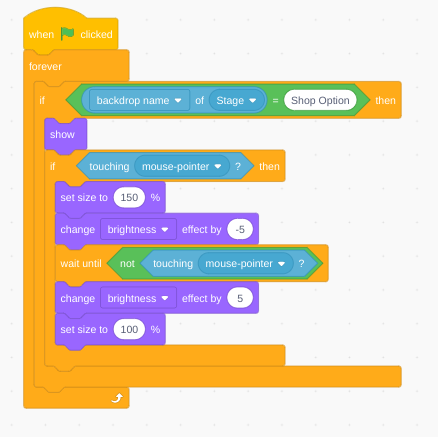
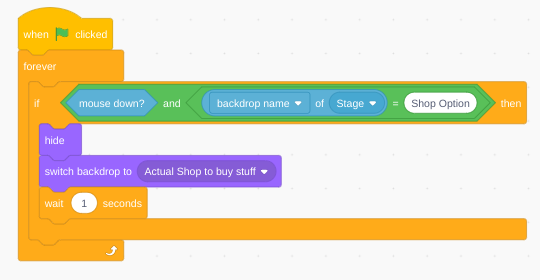
To start we will need to make it so that the bullet does not work until it is purchased from the shop.
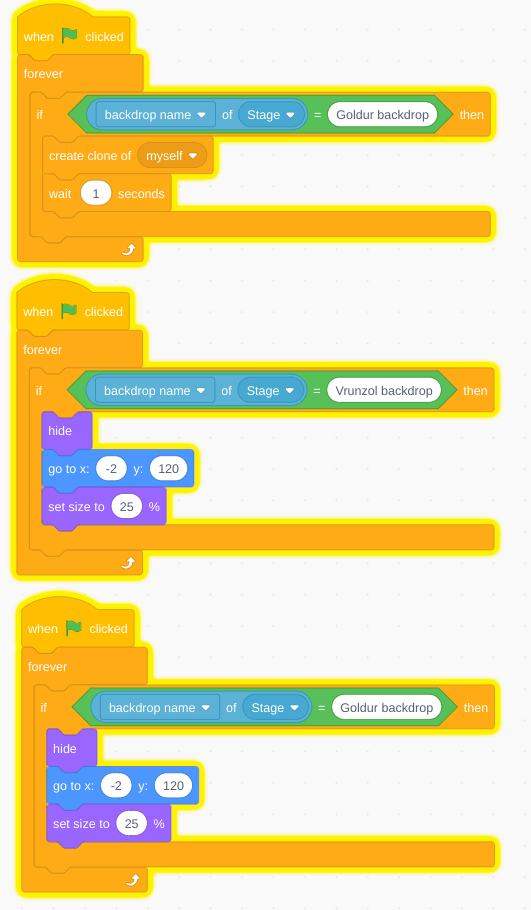
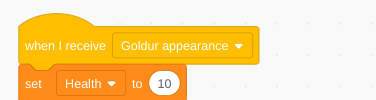
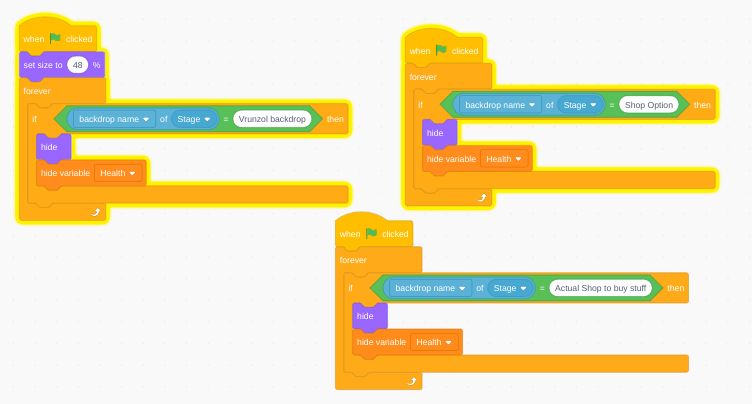
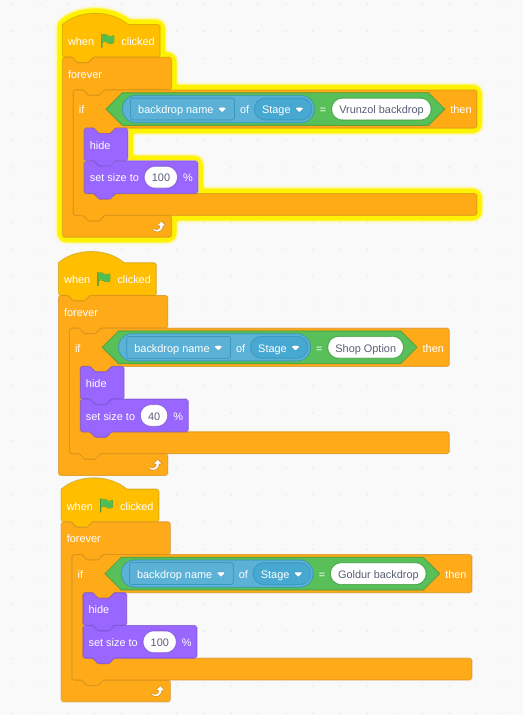
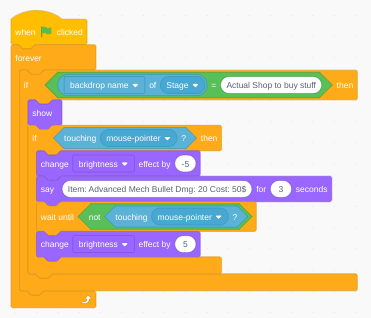
So to do that we will have to add this code

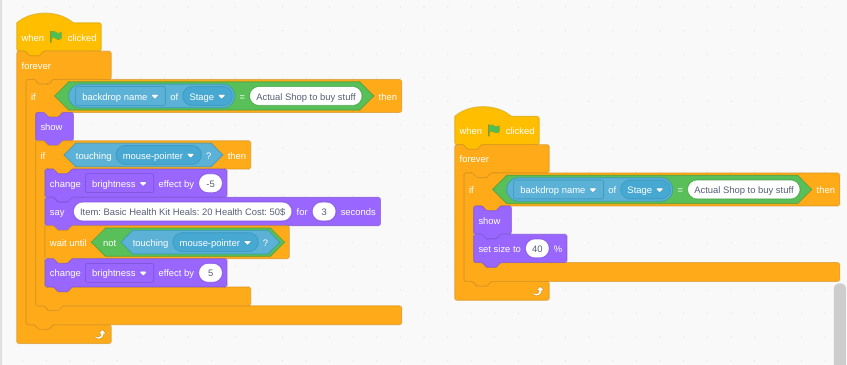
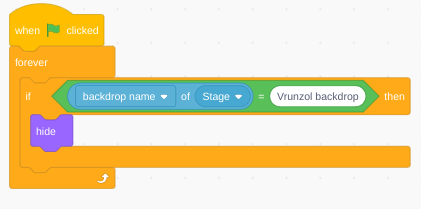
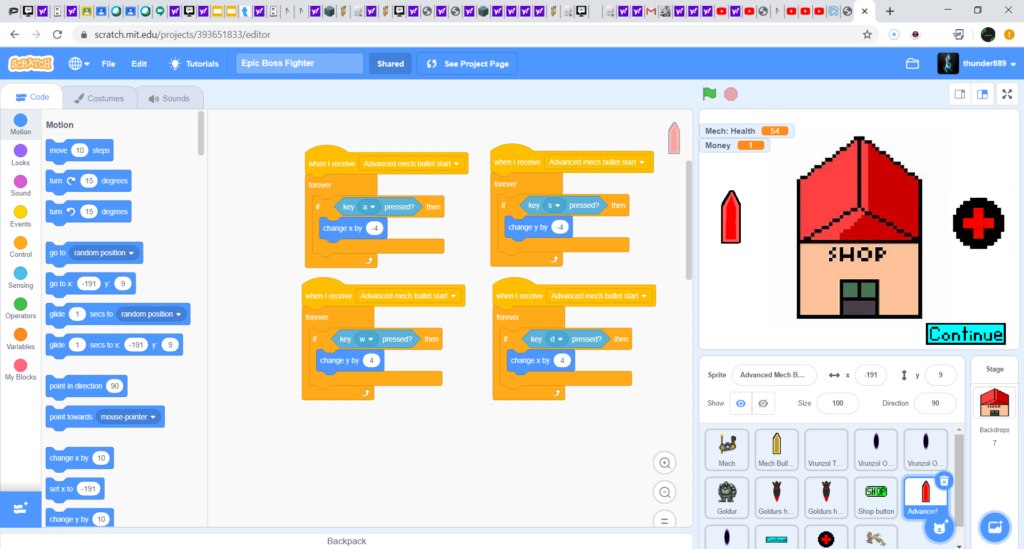
And with this piece of code we will be able to make sure that the Advanced Mech bullet only works on certain pieces of code. Now that we have this we can start adding the actual code to our bullet

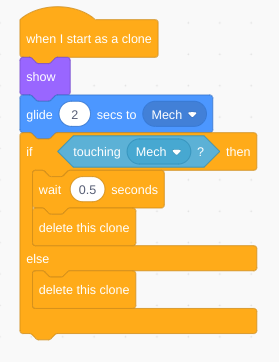
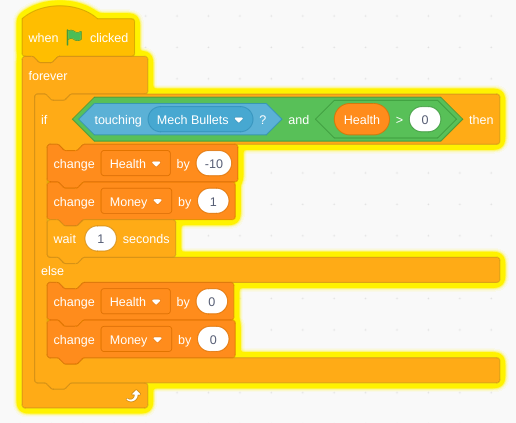
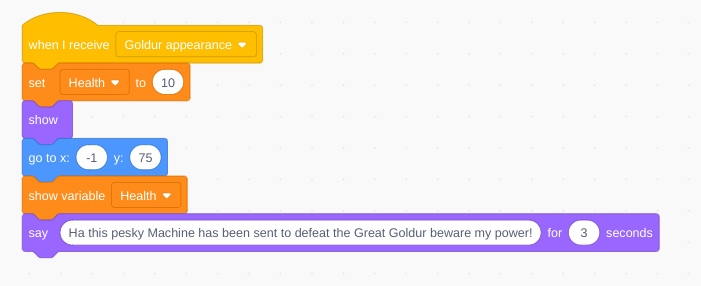
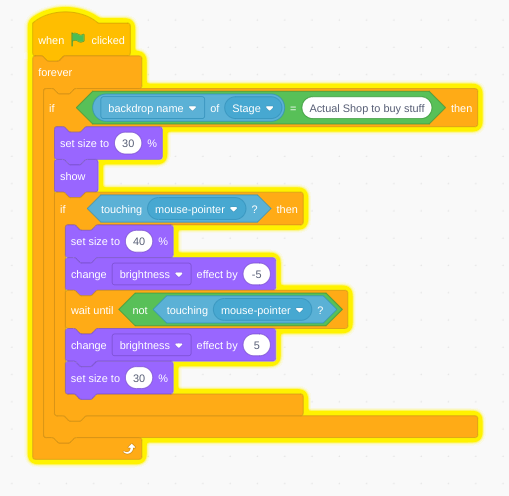
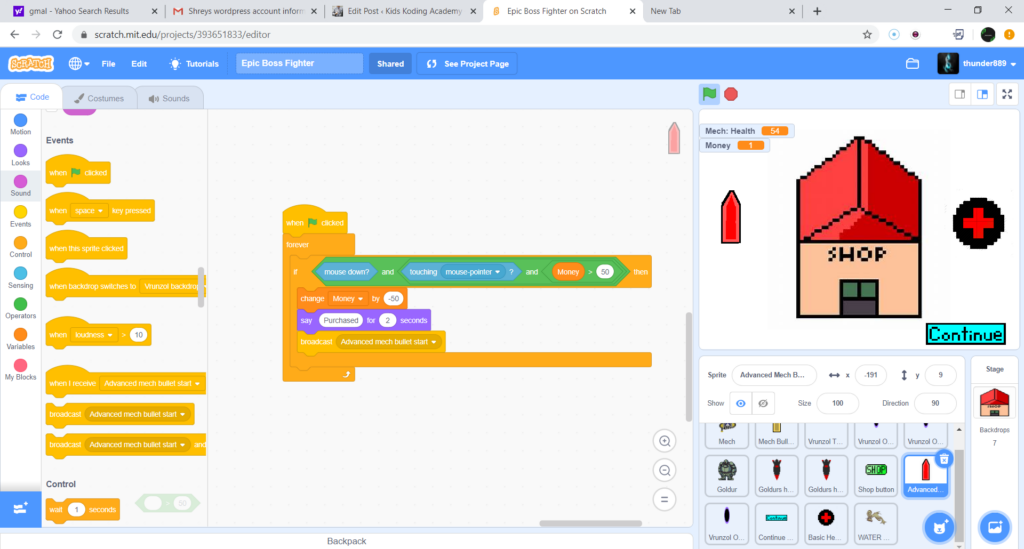
With this code our sprite will actually move along with our Mech so it appears as if it is actually moving with it.
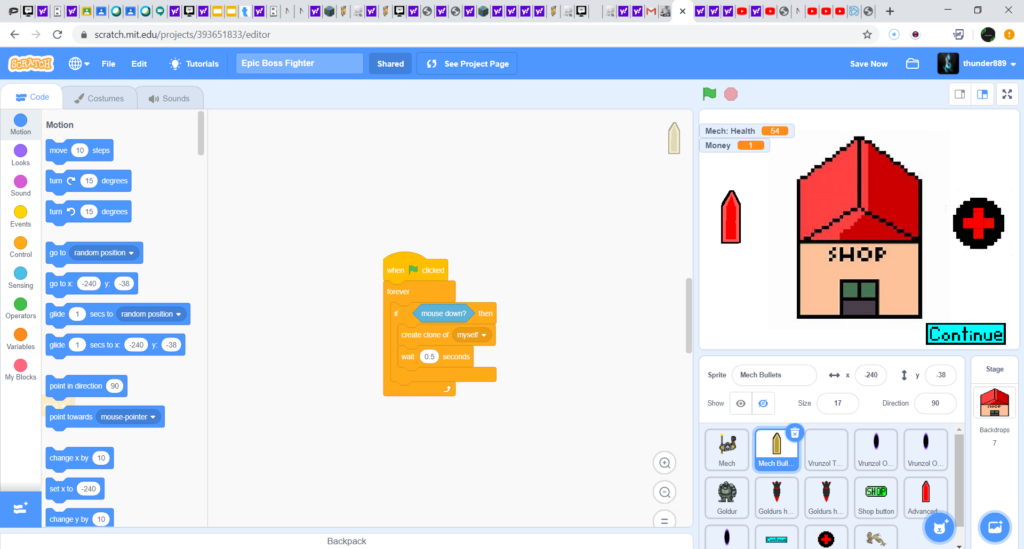
Next we need to add the code that makes it start in the same place as our original bullets.

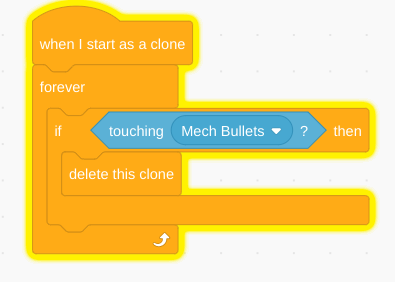
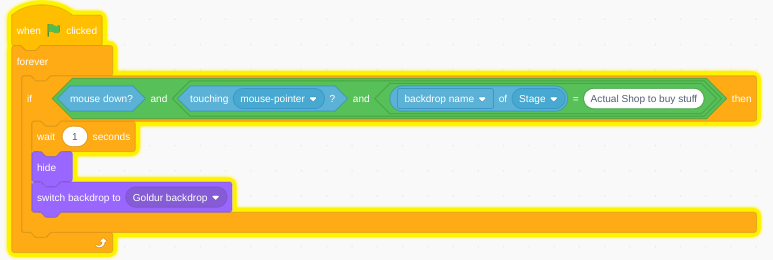
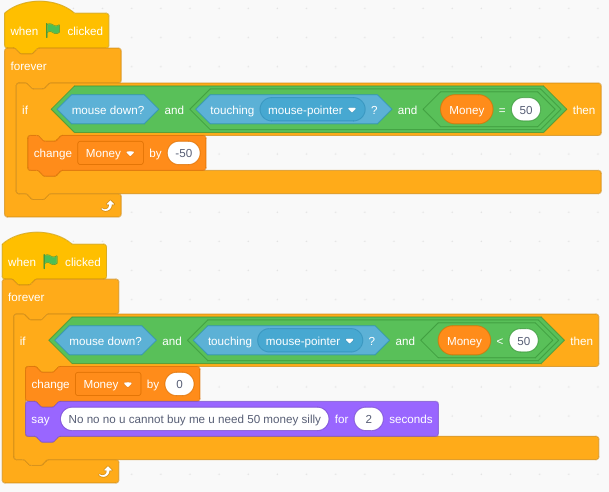
So now once we have purchased the bullet it will create a clone of itself and then we will add code to make that clone move

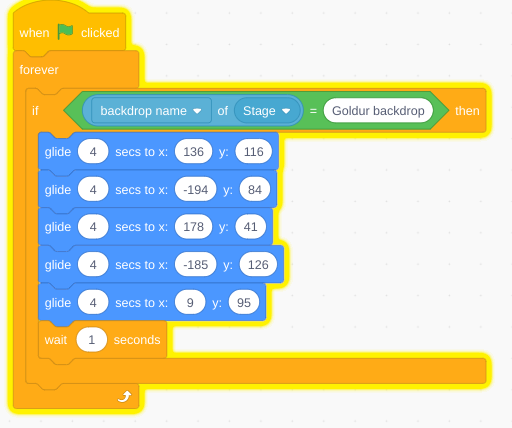
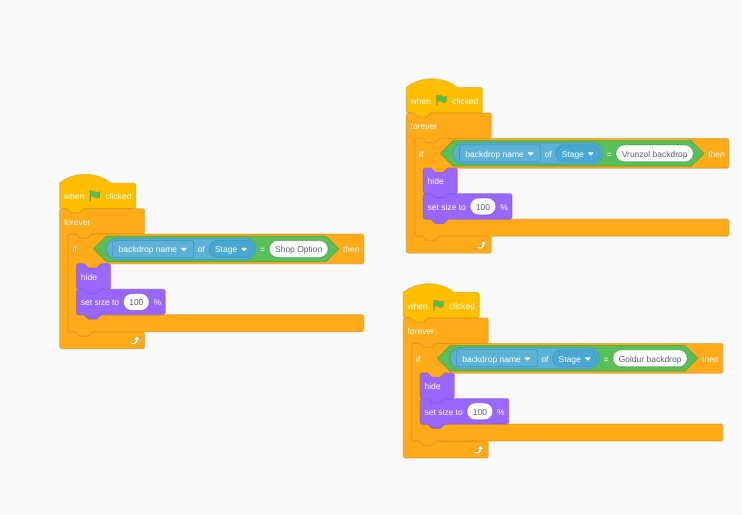
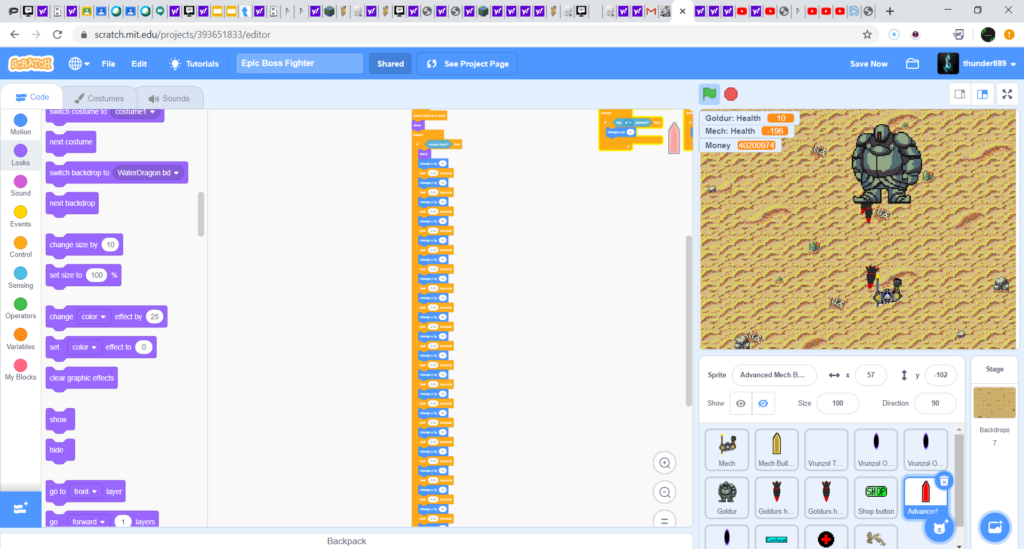
This code that will allow the bullet to go to Goldur and Vrunzol
Thank you all for reading my blog and if you want check out my YT channel @Drago gaming link: https://www.youtube.com/channel/UCrlNUqQVBxLIbdltHQBdcYg?view_as=subscriber